The process of getting an app to market isn’t linear. There can be many ups and downs and roadblocks when optimizing an app’s design, usage, and marketability. Mobile App Prototype design is one way to avoid these obstacles, acting as a sandpit for exploring and testing conceptual assumptions. It can also leverage a more thorough understanding of users’ design preferences. This is best achieved using prototyping tools that help to enhance testing, evaluate technical feasibilities, and improve UX.
What is a Mobile App Prototype?
Mobile app prototyping is a process crucial in app development. It involves creating a preliminary model of the final application. This prototype model allows developers and stakeholders to understand the app’s functionality and design before full-scale production. It’s a test version that helps refine ideas and spot potential issues early. A mobile app prototype is a preliminary version or mockup of a mobile application that is created during the early stages of the app development process. It serves as a visual representation of the app’s user interface (UI) and user experience (UX), allowing designers, developers, and stakeholders to preview and test the app’s functionality before the actual coding and development work begins.

The Significance of Prototypes in App Development
The role of prototypes in app development can’t be overstated. Mobile app prototypes serve a critical function in the app development process. They act as a visual guide for developers and a presentation tool for stakeholders. Prototypes help in gathering user feedback, which is critical in fine-tuning the app’s usability and design. They reduce time and costs by identifying changes early in the development cycle.
Important prototyping tools
Different prototyping methodologies exist to support development. These include low-fidelity approaches such as paper prototyping and higher-fidelity types such as HTML or JavaScript. This makes for fast, cheap work that can involve other team members too. Digital prototyping comes in two strands, namely, high-fidelity using user flow mock-ups and low-fidelity using wireframing. And it has the more immediate benefits of being more realized, tangible, and better able to articulate design features. Other high-fidelity types include HTML or JavaScript. However, these may incur higher costs and longer lead times. For a digital approach, there are different types of prototyping tools worth noting:
- Figma: Flexible and easy to learn, Figma is an all-in-one prototyping design tool that enables real-time collaboration.
- Adobe XD: A vector-based UX design tool that supports prototype design for web apps and mobile apps.
- Sketch: Sketch is another all-in-one tool used for websites and mobile applications.
- Framer: A collaborative platform for quick prototyping. Designers can use automated layout design and premade components.
- Proto.io: Proto.io is built for app prototyping. But since its initial release in 2011, it’s expanded to include all types of screens ranging from tablets to desktops.
- InVision Studio: Animation and prototyping software that uses vector-based designs. Good for fast prototype design with fluid interactions.
Stages of Mobile App Prototyping
Mobile App Prototype plays a crucial role in app development, offering several significant advantages throughout the development lifecycle. There are various tools available for creating mobile app prototype, ranging from simple wireframing tools to more advanced prototyping software. The goal is to convey the app’s design and functionality in a way that allows for testing and refinement before moving on to the actual development phase. Mobile App prototype is an invaluable tool in app development, fostering collaboration, reducing risks, and ultimately contributing to the creation of successful and user-friendly mobile applications.

1. Ideation and Concept Development
In this initial phase, you’re laying the groundwork. It starts with brainstorming sessions, where you define your app’s objectives and identify the needs of your target audience. Conceptualizing the app’s key features is crucial at this stage. Tools like mind maps help organize thoughts and provide a clear direction for the app’s development. Consider the problems your app aims to solve and how it aligns with user expectations.
2. Designing and Creating the Prototype
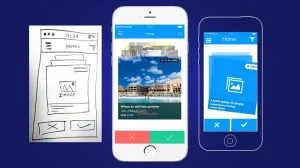
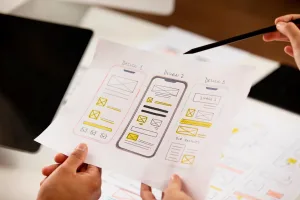
Now, it’s time to visualize your ideas. This step involves creating wireframes, which are basic blueprints of your app’s layout. These wireframes evolve into more detailed mockups, providing a clearer view of how the app will look and feel. You can design interactive prototypes that mimic the user experience using user-friendly prototyping tools like Figma or Sketch. This phase is collaborative, often involving feedback from developers, designers, and stakeholders to ensure the prototype aligns with the envisioned product.
3. Testing and Iterating Based on Feedback
In the final stage, your mobile app prototype is tested by real users. This testing uncovers valuable insights about the app’s usability and functionality. Tools like InVision or Marvel are particularly useful here, as they allow users to interact with the prototype and provide direct feedback. This feedback is crucial for making necessary iterations to the prototype, ensuring that the final product is user-friendly and meets the intended goals. Iterative testing helps refine the app, ensuring it’s ready for the next stages of development.
Wrap Up!

Advancements in mobile app prototype is reshaping how developers and designers approach their work. With sophisticated tools like Figma, InVision, and Mockplus, creators can now construct more complex and interactive designs, moving far beyond basic prototypes. These tools enable detailed visualization and real-time collaboration and incorporate advanced features like interactive elements and high-fidelity mockups, which are crucial for today’s dynamic app development landscape. As we look to the future, mobile app prototype is set to become even more integral to the development process. This evolution is essential for meeting rising app functionality and user experience expectations.
PWH Services
Follow us on LinkedIn
Book a Free Project Consultation
contact@pwhservices.tech

